webview最新版

- 应用大小:221.82M
- 应用版本:v130.0.6723.58
- 应用类型:系统工具
- 发布时间:2024-10-17 19:36:13
- 应用标签:
应用介绍
webview最新版是一款旨在提升网页浏览体验的Chrome扩展。它通过在浏览器中集成多种功能,使用户能够在浏览网页时获得更丰富的互动体验,软件不仅支持多种格式的网页内容,还具备数据抓取、内容分享等功能,极大地方便了用户的日常浏览需求。
webview最新版是什么
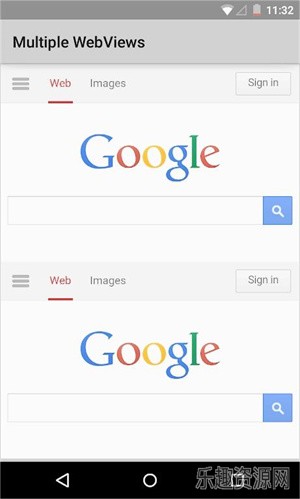
webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
一、webview入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是PC客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,UI(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生APP的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的JS代码有能力调用原生的系统API,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统API。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,JS代码可以跟原生应用代码相互通信,也可以调用原生API集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、webview的用法
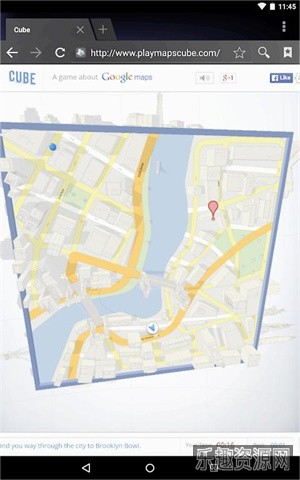
1、作为APP内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载APP内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以HTML、CSS、JS而不是C++、C#或其他来构建。
三、webview的精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。

webview最新版几个常见功能使用方法
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
一、背景设置
WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
二、获得WebView网页加载初始化和完成事件
步骤:
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();
如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged,再
布局文件:
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;
等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle

webview最新版怎么卸载
1、打开手机设置-应用和通知管理
2、在已安装应用列表中找到“android system webview”
3、在打开的应用信息页点击卸载
4、确认卸载此应用

webview最新版内容
1、在Android应用中打开网页,会一直持续更新这项组件
2、Android生态系统的重要组成部分,但它不能作为常规应用程序使用
3、能够较快速的显示网页的内容的软件包含在大多数Android系统中
4、Android System WebView的上架纯粹是对Google爱屋及乌。
webview最新版简介
1、使用后手机变得瞬间畅通,很好的浏览各种网页效果,及时优化网页相关数据,很好用的网页辅助插件;
2、专属的架构处理器为你定制处理,各种有趣的网页信息体验显示,系统自定义各种组件数据,使用稳定;
3、接入式的操作体验数据,各种类型的应用程序可享受,不想使用可在手机上安装,通过网页来呈现。
webview最新版更新日志
v130.0.6723.58版本
修复了一些小错误并进行了改进。安装或更新到最新版本即可查看!
webview最新版评测
webview最新版可以帮助用户更好地应对日常的网络浏览挑战。
应用截图
最新应用
- 热门应用榜
- 必备应用榜